|
***
Иногда для оформления необходимы различные девайсы. В этом уроке вы научитесь рисовать компьютерную мышь.
|

|
|
|
|
|
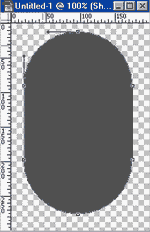
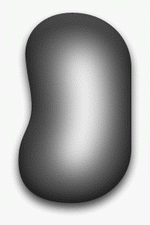
Создайте новое изображение (Ctrl+N)размером 200х300 рх. С помощью инструмента Rounded Rectangle Tool (установите радиус 80 px) нарисуйте овал.
|
 |
|
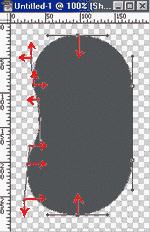
Выберите Direct Selection Tool, кликните на левом верхнем скруглении.
|
 |
|
Инструментом Add Anchor Point Tool добавьте "якорную точку".
|
 |
|
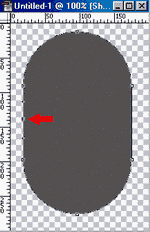
Переместите добавленную "якорную точку" как показано на рисунке (инструментом Direct Selection Tool).
|
 |
|
Измените форму овала в соответствии с красными стрелками (направление перемещения).
Чтобы увеличить кликните по рисунку.
|
 |
|
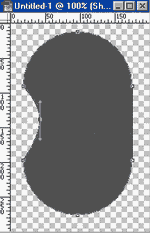
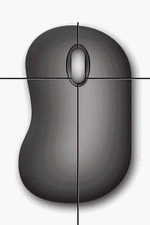
Добейтесь получения формы как на рисунке.
|
 |
|
|
|
|
Теперь примените стили слоя (двойной Click по слою):
1. Droop Shadow
2. Inner Glow
3. Bevel and Еmboos
Переименуйте слой в Mouse.
|

|
|
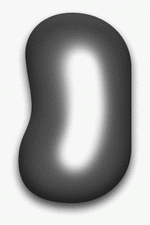
Создайте новый слой. переименуйте его в HL.
Возьмите мягкую кисть размером 65 px и сделайте осветление как на рисунке.
|
 |
|
Ctrl+Click по слою Mouse. Не снимая выделение перейдите на слой HL.
Примените Filter>Blur>Gaussian Blur с параметром 15 px. Снимите выделение (Сtrl+D).
|
 |
|
Установите непрозрачность слоя в 54%.
|
 |
|
|
|
|
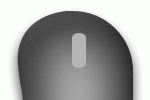
Создайте новый слой, назовите его Wheel.
C помощью инструмента Rounded Rectangle Tool, с радиусом 5 px., нарисуйте колесо мыши.
Примените стили слоя:
1. Droop Shadow с цветом # 231F20
2. Outer Glow
3. Inner Glow с цветом # 595959
4. Gradient Overlay с переходом трех цветов:
#4B4B4B> #CDCBCB> #4B4B4B
• установки градиента
Теперь нужно создать освещение колеса мыши.
Создайте новый слой. Назовите его WHL. Выберите Pencil Tool с размером кисти 3 px. Нарисуйте по центру колеса вертикальную полосу белого цвета. Примените Filter>Blur>Gaussian Blur с параметром 3 px. Соедините этот слой со слоем Wheel. Переименуйте его в Wheel.
|
   |
|
|
|
|
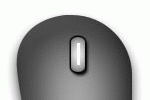
Так, получается немного вытянутая мышь.
Примените Edit>Free Transform, и немного сдвиньте верхнюю часть вниз.
Выберите слой Wheel и с помощью стрелок клавиатуры (должен быть активным инструмент Move Tool) выровняйте колесо на мышке (расположение см. на своей мышке или мышке соседа).
|
|
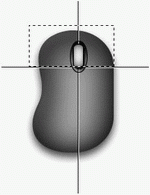
Создайте новый слой. Переместите его под слой Wheel (если при создании слоя удерживать Ctrl то слой будет создан не сверху, а под активным слоем). С помощью инструмента Elliptical Marquee Tool создайте овальное выделение. Сохраните его Select>Save Selection (имя ставьте любое, например пусть будет Dent).
|
 |
Залейте выделение линейным градиентом (от
# 535353 к прозрачному, не забудьте поставить галку в Transparency). Переименуйте в Dent. |
 |
|
|
|
|
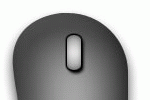
Так, теперь нужно нарисовать кнопки.
Создайте новый слой. Назовите его Line. Переместите под слой Wheel. Выберите инструмент Pencil Tool, установите размер кисти в 1 px (для получения более широкой прорези между кнопками нужно выбрать кисть размером 3 px.).
Выберите черный цвет. Проведите, относительно центра будущей мыши, вертикальную линию (держите нажатой Shift).
Продублируйте слой. Примените к нему Image>Adjust>Brightness/Contrast с параметрами:
Brightness: + 100
Contrast: + 25
Выберите инструмент Move Tool, стрелками клавиатуры сдвиньте линию в право на 1px. (при более широкой прорези на 3 px).
Таким же образом нарисуйте горизонтальную линию, но теперь сдвигайте линию вниз.
Создайте новый слой. Назовите слой OV. Загрузите сохраненное выделение "Dent" (Select>Load Selection). Примените Edit>Stroke с параметром 1 px.
|
 |
Примените Select>Modify>Expand с параметром 1 px. Далее, Edit>Stroke, цвет #B7B7B7, размер 1px.
У вас должен быть активным слой OV. С помощью Rectangular Marquee Tool создайте выделение как показано на рисунке.
Удалите выделенную область (Del). Чтобы получить эффект единости оставшейся части овала и линий на слое Line, возьмите ластик с размером 1px и удалите по краям обрезанного овала один пиксель светлой части.
|
 |
|
 |
|
|
Сtrl+Click по слою Mouse. Не снимая выделения перейдите на слой Line. Инвертируйте выделение Ctrl+Shift+I. Жмите Del.
Возьмите ластик. Установите Mode в Pencil, выберите кисть размером 13 px. Удалите нижнюю вертикальную полосу.
Установите непрозрачность ластика в 15 % и немного, по краям, сотрите линии, этим вы добьетесь эффекта выгиба линий по форме мыши.
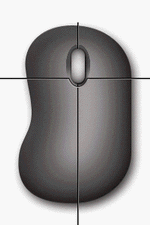
Можете еще добавить бликов и мелких частей. Все зависит от окружающего освещения и того для чего вы хотите использовать данный рисунок.
Удачи!
|

| |
