|
|
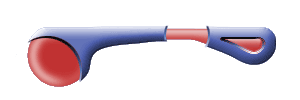
С помощью
этого урока вы сможете сделать для своего сайта красивый интерфейс, имитирующий
гель и пластик.
|

|
|
|
|
|
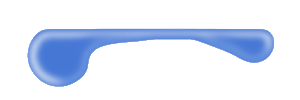
Создайте новое изображение размером
300х100 пикселей. Создайте гелевую основу: я описывал, как это делать в предыдущем
уроке.
|

|
|
|
|
|
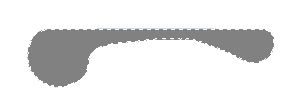
Удерживая
Ctrl сликните на слое Main для того, чтобы создать выделение. Расширьте
выделение на 2 пикселя с помощью Select > Modify > Expand.
Создайте новый слой и установите его над всеми другими слоями. Залейте
зону выделения серым цветом. Переименуйте этот слой в main 2 .
|

|
|
|
|
|
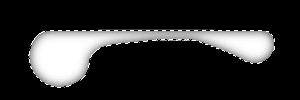
Не снимая
выделения, перейдите на панель каналов и создайте новый альфа-канал. Залейте зону
выделения белым цветом. С помощью Filter > Blur > Gaussian Blur размойте
выделение на 5 пикселей .
|

|
|
|
|
|
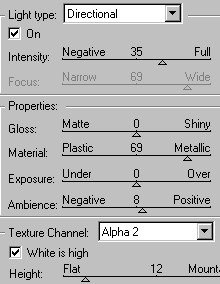
Перейдите на панель слоев и примените
к слою main 2 фильтр Lighting Effects с параметрами, которые вы
можете увидеть ниже. Отмените выделение (Ctrl+D).

|

|
|
|
|
|
Теперь
будем делать вырезы. Возьмите инструмент Elliptical Marquee Tool и выделите
круглую область. Удалите ее. Создайте новый слой (Ctrl+Shift+N). Залейте
выделение черно-белым градиентом так, чтобы черный цвет был вверху, а белый -
внизу. Стрелками клавиатуры передвиньте выделение на 2 пикселя вниз и на
2 пикселя влево. Delete. Отмените выделение (Ctrl+D) и резинкой
сотрите высовывающиеся концы.
|

|
|
|
|
|
Cделайте
вырезы в другиз местах.
|

|
|
|
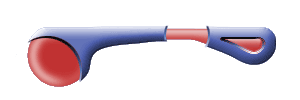
Вот, что получилось у меня.
|

|
|
