|
|
***
Сегодня я опишу, как сделать в Photoshop
такую неотъемлемую часть любого сайта как
Content Box. После изучения
этого урока вам не составить никакого труда
сделать собственный Content Box для своего
сайта.
|

|
|
|
|
| Создайте новый документ.
Размер указывайте пропорционально своему
сайту, т.к. рисовать мы будем именно место
для контента, а не сам сайт. У меня документ
будет с разрешением 340х290
px. Теперь создайте новый слой и залейте
его цветом бэкграунда вашего сайта (у меня
- #b2b2b2).
Создайте еще один слой. Затем выделите всю
рабочую область (ctrl+A).
Идите в Select > Transform
Selection. Сделайте трансформацию
на 85% по длине и ширине. Залейте этот слой
любым цветом (т.к. этот цвет потом не будет
виден).
|

|
|
|
|
|
Теперь нам надо изменить Blending Options этого слоя. Изменяем Drop
Shadow, Gradient
Overlay, Stroke.
Результат должен быть как на рисунке справа.
|

|
|
|
|
|
Переключитесь в режим карандаша (B). Сделайте внутреннюю
однопиксельную границу (цвет - белый).
|

|
|
|
|
|
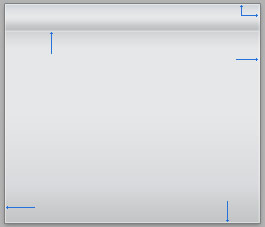
А теперь нам надо будет сделать внутреннее поле куда будет помещаться сам текст.
Создаем новый слой. Выбираем Rounded Rectangle
Tool (U). Убедитесь, что
в настройках у этого инструмента стоит Fill
Pixels. Сделайте Radius
3 пикселя.


Нарисуйте само поле от верхнего левого
угла к нижнему правому.
|

|
|
|
|
|
Сейчас нам надо немного видоизменить данное поле. Нужно добавить небольшую
тень, рамку и немного свечения. Соответственно,
в Blending Options этого
слоя меням параметры Drop
Shadow,
Outer
Glow, Stroke.
|

|
|
|
|
|
Добавим заголовок. У меня заголовком пусть будет "Last updates"
|

|
|
|
|
|
Также можно добавить различные кнопочки, если вы собираетесь делать ваш контент
бокс активным.
|

|
|
|
|
|
Вот простенький пример использования контент бокса (см. справа).
На этом все.
Удачи!
|
|
|
